* 공부했던 내용을 주관적으로 해석하여 '제가' 이해하기 쉽도록 작성하였습니다. 잘못된 정보가 있을 시 알려주시면 제게 큰 힘이 됩니다!
Getting started with Scrumdinger
- 설정앱 만들기를 끝낸 후 다음 공부할 것은 iOS App Dev Tutorials 안에 있는 Scrumdinger 만들기!
Swift provides its own versions of all fundamental C and Objective-C types, including
Int for integers -> 정수
Double and Float for floating-point values -> 부동 소수점을 사용하는 실수며 부동소수 타입이라고함
Bool for Boolean values, -> true 또는 false만 값으로 가짐
String for textual data
(참고)더블과 불리언을 구분하는 문제를 풀 수 있는 사이트
Using Stacks to arrange views
Section 1 - [ SwiftUI overview ]
SwiftUI는 (어떤 애플의 플랫폼에서든 앱을 만들기 위해) 선언하는 프레임워크이다.
SwiftUI는 앱의 유저 인터페이스를 정의하거나 플랫폼특화된 행동을 사용할 수 있는 일반적인 API를 제공한다.
- Declarative syntax
- - Define which views appear onscreen using simple Swift structures.
- A compositional API
- - Quickly create and iterate your user interface using built-in views and modifiers. Compose more complex views by combining simpler views.
- A powerful layout system
- - Easily arrange views onscreen relative to their parent views and to each other. When existing views and controls don’t suit your needs, you can draw your own.
- Views that reflect app data
- - Define a view’s data dependencies, and SwiftUI automatically updates the view when data changes, avoiding errors from invalid view states.
- Automatic accessibility support
- - SwiftUI adds basic accessibility that you’ll learn to enhance with minimal effort.
[ Using stacks to arrange views ]
Section 1 - [ Create a project ]
- 파일만들기
Section 2 - [ Compose views ]
뷰 분석하기

그리기
- ProgressbarView 그리기
ProgressView(value: 10, total: 15)- Label은 버튼이나 기타 기능과 함께만 쓰이는 줄 알았으나, 별도로도 쓰일 수 있었다

Section 3 - [ Modify and style views ]
Step 1 - 원형 타이머 만들기

Section 4 - [ Supplement accessibility data ]

.accessibilityElement(children: .ignore)
- 접근성 요소를 만들거나 변환할 때 사용하는 동작 ignore 이 기본값이다.
- 종류 -> ignore : 무시됨 / combine : 병합 / contain : 포함
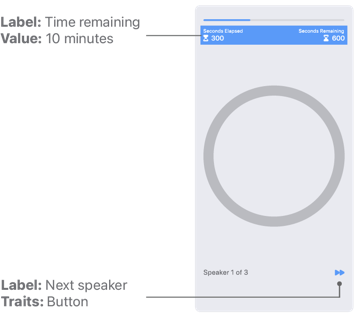
.accessibilityLabel("Time remaining")
- 접근성 요소에 대해 라벨링을 해주는 모디파이어
- 아이콘과 같이 텍스트를 표시하지 않는 보기에 대한 접근성 레이블을 제공하려면 이 방법을 사용해야함
- 사용자가 이미 아는 정보에 대해 이중설명을 하지 않아야 한다.
.accessibilityValue("10 minutes")
- 뷰에 택스트 설명을 덧붙여주는 역할을 한다.
- 라벨이 뷰에 대한 설명을 한다면, 벨류는 이 뷰 안에서 가지고 있는 값에 대해서 설명함
eg) 볼륨슬라이더 설명 -> .accessibilityLabel("볼륨") / .accessibilityValue("60%")

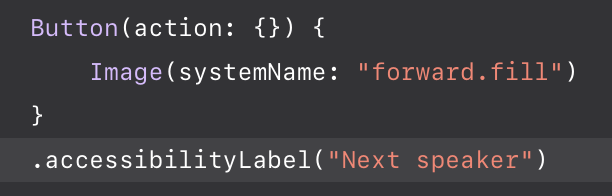
- 디폴트로 보이스오버는 sf symbol을 읽을 때 그 심볼의 이름을 말해줌. 하지만 라벨을 붙이면 라벨을 읽어주고 속성을 말해준다.
보이스오버가 읽어주는 내용 forward.fill -> Next speaker. Button
Creating a Card View
enum -> 열거형 항목에 대하여 사용하는 타입
열거형은 다음 같은 경우에 요긴하게 사용할 수 있다.
- 제한된 선택지를 주고 싶을 때
- 정해진 값 외에는 입력받고 싶지 않을 때
- 예상된 입력 값이 한정되어 있을 때
열거형으로 묶을 수 있는 항목들은 주변에서 쉽게 찾아볼 수 있다.
- 지역 : 강원도, 경기도, 전라도, 제주도, 충청도
- 애플 : 아이폰, 아이패드, 맥북, 맥미니, 에어 팟
- 삼성 : 갤럭시, 버즈, 삼성 노트북, 갤럭시탭
설명 출처 : 서근 개발노트

import SwiftUI
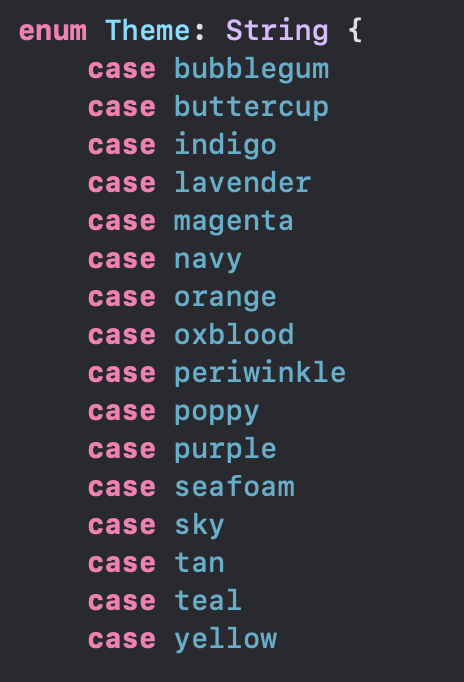
enum Theme: String {
case bubblegum
case buttercup
case indigo
case lavender
case magenta
case navy
case orange
case oxblood
case periwinkle
case poppy
case purple
case seafoam
case sky
case tan
case teal
case yellow
var accentColor: Color {
switch self {
case .bubblegum, .buttercup, .lavender, .orange, .periwinkle, .poppy, .seafoam, .sky, .tan, .teal, .yellow: return .black
case .indigo, .magenta, .navy, .oxblood, .purple: return .white
}
}
var mainColor: Color {
Color(rawValue)
}
}라고 했을 때,
Color(rawValue) 를 가진다.
이 때 String 타입을 가진 열거형(enum)은 Raw Value를 지정하지 않으면, case 이름과 동일한 Raw Value가 자동으로 만들어짐
Case indigo 의 rawValue 는 indigo...
var - 변수(변할 수 있음)
let - 상수(고정값)
-> [배열의 타입] // 이렇게 줄여서 단축문법을 많이 씀
makeBody(configuration:)
configuration - The properties of the button.
Configuration은 상속받아 들어오는 것의 상태를 받아서 쓰는것
내일 할 일
- makeBody(configuration:) 더 공부하기
- enum 복습하고 깔끔하게 문서화 해보기
- 스크럼딩거 진행~
'💻 Development > SwiftUI' 카테고리의 다른 글
| [SwiftUI] 0914 우당탕탕 Scrumdinger 만들기 - Displaying data in a list (0) | 2023.09.14 |
|---|---|
| [SwiftUI] 0913 우당탕탕 Scrumdinger 만들기 - Configuration과 Extension (0) | 2023.09.13 |
| [SwiftUI] 0911 설정앱 만들기 중 알게된 것 4 - 리팩토링(Fin) (0) | 2023.09.11 |
| [SwiftUI] 0908 설정앱 만들기 중 알게된 것 3 - 리팩토링 (0) | 2023.09.11 |
| [SwiftUI] 0907 설정앱 만들기 중 알게된 것 2 - UI그리기 (0) | 2023.09.08 |



댓글