* 공부했던 내용을 주관적으로 해석하여 '제가' 이해하기 쉽도록 작성하였습니다. 잘못된 정보가 있을 시 알려주시면 제게 큰 힘이 됩니다!
[ Managing data flow between views ]
< Source of truth >
하나의 정보를 여러군데에서 복사해서 사용하면 수정 등의 단계를 거치면서 불일치가 일어날 수 있다.
이러한 문제를 피하기 위해선 앱의 각 데이터 요소에 대해 Single Source of truth를 사용하여야 한다.
데이터의 일관성과 정확성을 유지하는 중요한 개념
요소를 하나의 위치에 저장한 후에 원하는 곳에다 동일한 데이터를 엑세스 할 수 있도록 하는게 필요한데,
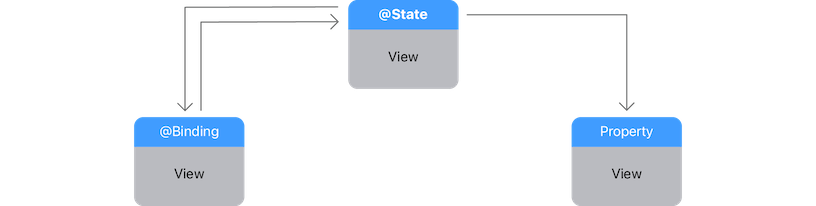
@State와 @Binding을 통해서 이를 해결할 수 있다.
State: 값 유형의 속성에 대한 저장소
Binding: 두개의 뷰 간에 데이터를 전달하고 동기화
@State

@State로 선언을 하면, Source of truth를 생성할 수 있다. 시스템은 @State 속성의 값에 의존하는 뷰의 모든 요소를 식별한다.
유저 인터렉션은 @State속성을 변경할 수 있다. 시스템은 프로퍼티에 의존하는뷰를 업데이트 하면서 새로운 버전의 유저인터페이스를 렌더할 수 있다.
@State 프로퍼티의 값을 바꾸면, 시스템은 자동으로 업데이트된 뷰로 다시 그린다.
State의 속성은 버튼의 하이라이트 상태, 필터 설정, 현재 선택한 목록 등 일시적인 상태를 관리하는데 도움이 되기 때문에
속성을 private로 선언하고 영구 저장에 사용하면 안된다,
@State 속성 래퍼는 뷰 구조에 로컬인 변경 가능한 진실 소스를 정의하기 위한 SwiftUI 구문이다.
하지만 뷰 계층 구조의 다른 뷰에서 동일한 진실의 원천을 사용하고 싶다면 어떻게 해야할까?
Binding

State로 SOT를 선언한 뒤에 유저와 인터렉션(수정 등)이 있을 경우 @Binding,
그게 아니라면 일반 Property로 보여주면 된다.
[ Creating the edit view ]
Section 1 - Add an edit view for scrum details
Static
- 메모리에 올려두고 전역적으로 사용을 한다
- 앱에 전체적으로 쓰일 때 많이 씀 ??? -> 질문하기
- 연산 프로퍼티는 직접 값을 "가지지는(저장하진) 않고", "다른 저장 프로퍼티"를 가지고 작업하는 것
9/19 업데이트
[ State vs Class ]
State - 엑셀파일 / Class - 스프레드 시트
협업을 할 때 파일을 주고받는다고 비유하면 이해하기 편하다
State
- 엑셀
- 다시 만들어질 때 유지시키는 녀석 / 변화가 생기면 뷰가 다시 그려져야 하는것
- 화면이 두개가 있는 경우 값을 넘겨주고 바껴야함, 다시 그려저야하는디 꼬이지 않게 바인딩 해주는 녀석이 바인딩
SOT
- 소문의 근원같은 느낌 / 믿을만한 검증된 데이터 구조를 가짐.
- 각 뷰에서 얘한테 데이터를 받아서 가공할 수 있음. 가공한 뒤에는 업데이트를 해줘야함
- 바인딩을을 걸어서 데이터를 넘겨야함
SOT가 잘 되어 있을 수록 상태 업데이트가 잘됨.




댓글