* 공부했던 내용을 주관적으로 해석하여 '제가' 이해하기 쉽도록 작성하였습니다. 잘못된 정보가 있을 시 알려주시면 제게 큰 힘이 됩니다!
SwiftUI View를 만드는 방법을 배웠지만, 그 사이를 탐색하는 방법을 알아야 한다.
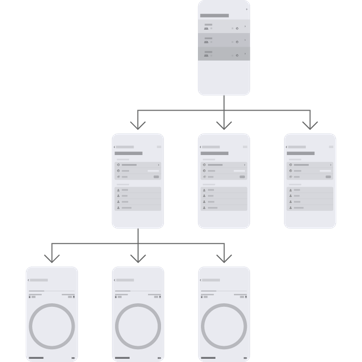
이 단계에서는, 내비게이션 계층 구조를 만들 예정!
1. 목록 화면으로 시작한 다음 세부 보기를 제시
2. 마지막으로, 타이머 보기를 내비게이션 스택의 맨 위로 밀어 넣을 것
[ Section1 - Set up navigation ]

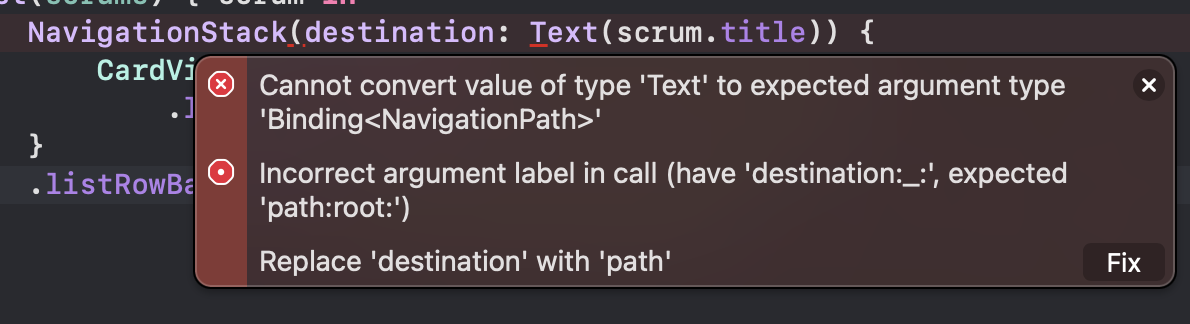
와 시작하자 마자 난관;
이 아니라 NavigationLink인데 Stack으로 잘못적은거였음ㅎ

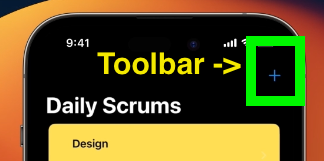
Toolbar -> 현재 컨텍스트와 관련된 항목 추가, 삭제, 주석 추가, 사진 촬영과 같은 일을 담당

import SwiftUI
struct ScrumsView: View {
let scrums: [DailyScrum]
var body: some View {
NavigationStack {
List(scrums) { scrum in
NavigationLink(destination: Text(scrum.title)) {
CardView(scrum: scrum)
}
.listRowBackground(scrum.theme.mainColor)
}
.navigationTitle("Daily Scrums")
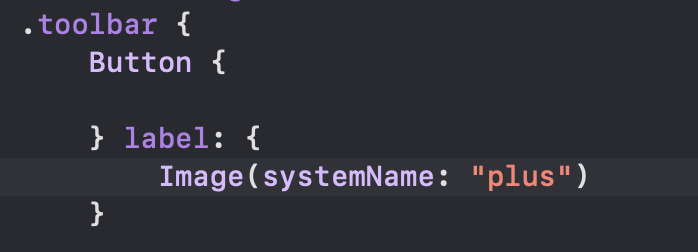
.toolbar {
Button(action: {}) {
Image(systemName: "plus")
}
.accessibilityLabel("New Scrum")
}
}
}
}
여기까지는 설정앱에서 한 단계와 비슷해서 쉽게 이해할 수 있었다. Toolbar정도 추가된 정도...
[ Section2 - Create the detail view ]

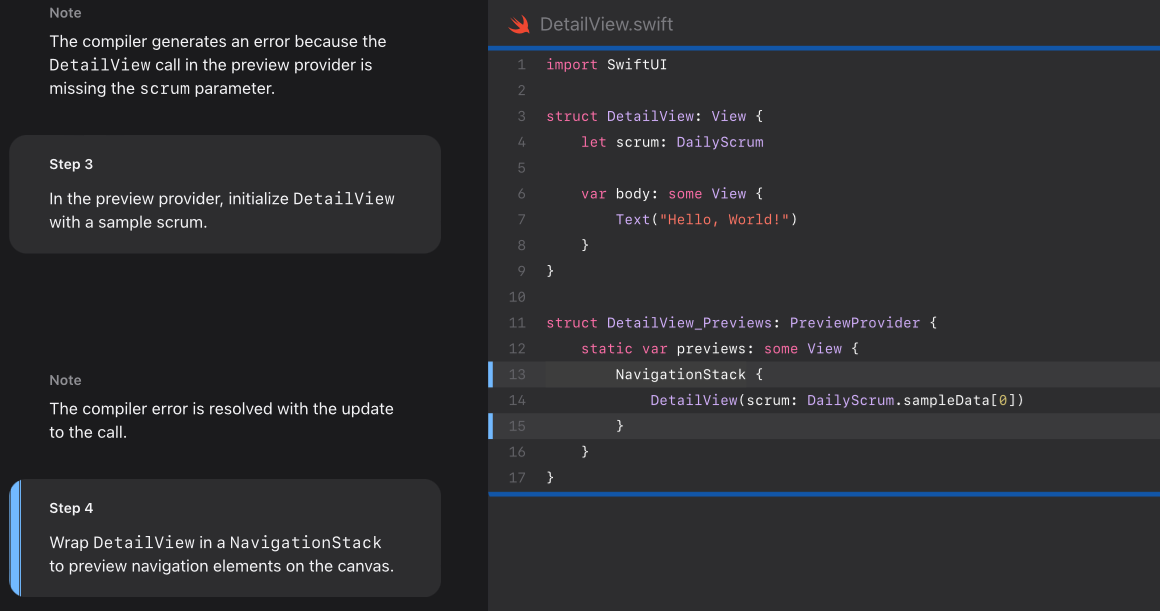
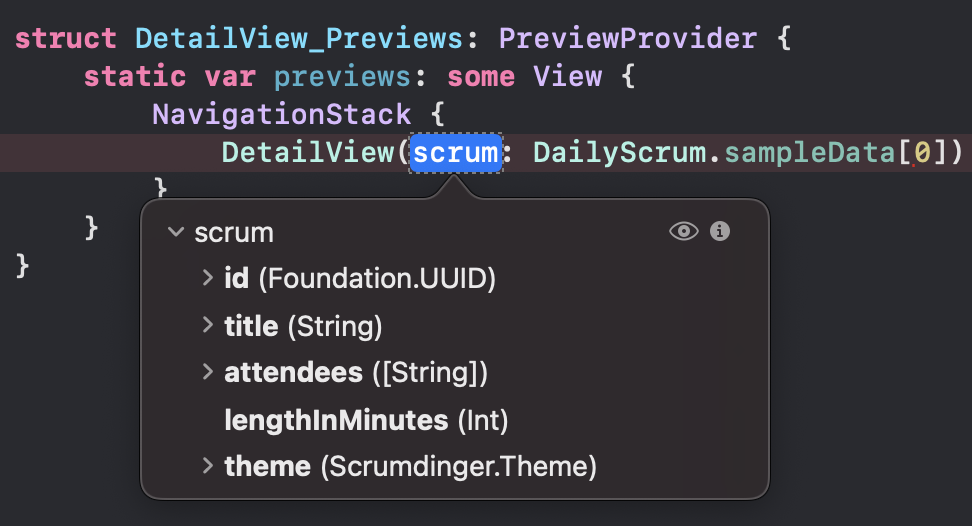
DetailView에서 NavigationStack을 씌울 수 있다는 사실을 처음 알았당...
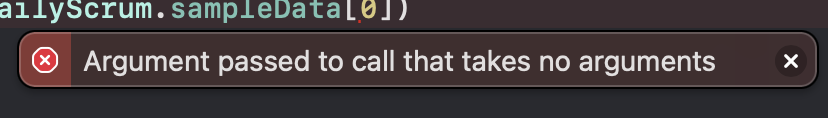
근데 튜토리얼에선 에러가 resolve된다는데 나는 왜..



멍청해따 이거 추가 안했었음
디테일뷰 화면을 연결해서 인지, 타이틀로 뜨던 디테일뷰가 Hello World로 뜨기 시작했음
-> 데스티네이션을 수정했으니카..
[ Section3 - Add visual components to the detail view ]
DetailView 안에 List를 만들고, 뷰를 동적으로 만드는 작업을 할 예정
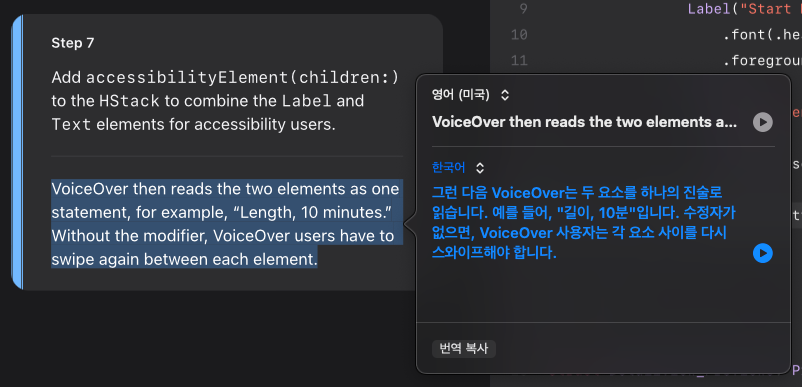
.accessibilityElement(children: .combine).accessibilityElement(children: .ignore)
- 접근성 요소를 만들거나 변환할 때 사용하는 동작 ignore 이 기본값이다.
- 종류 -> ignore : 무시됨 / combine : 병합 / contain : 포함

[ Section4 - Iterate through attendees ]
이 단계에서는 ForEach를 사용하여 참석자 목록을 추가할 예정
ForEach는 기본 데이터 수집에서 필요에 따라 뷰를 계산하는 ViewBuilder 라고 함
이 섹션에서는 ForEach를 사용하여 샘플 데이터의 참석자 목록을 반복하여 일련의 텍스트 보기를 작성할 것
드디어 나왔다 ForEach

DailyScrum 뷰에서 Attendee 익스텐션을 만들고, 처음에 만든 이니셜라이저에 Attendees항목을 업데이트 했음

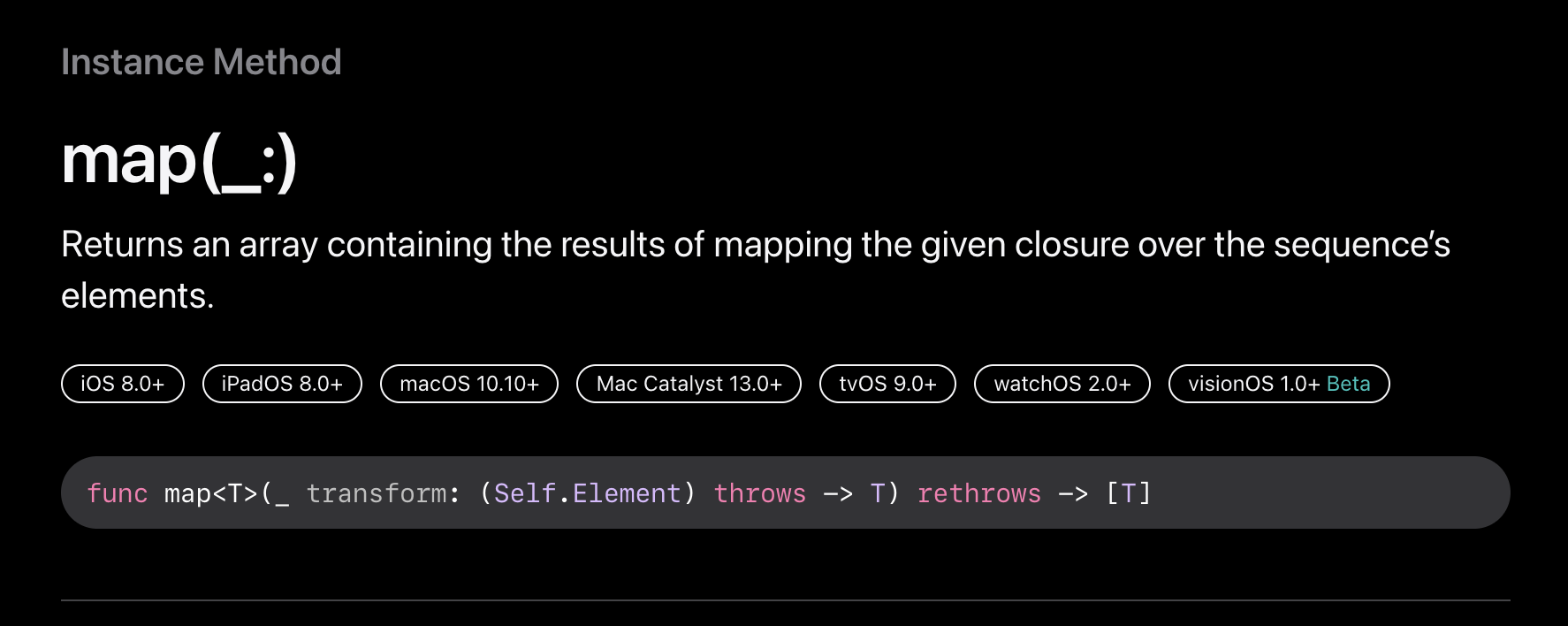
Map(_:)은 기존 컬렉션의 각 요소에 변환을 반복하고 적용하여 새 컬렉션을 만든다고 함.
아래는 예시 코드
let cast = ["Vivien", "Marlon", "Kim", "Karl"]
let lowercaseNames = cast.map { $0.lowercased() }
// 'lowercaseNames' == ["vivien", "marlon", "kim", "karl"]
let letterCounts = cast.map { $0.count }
// 'letterCounts' == [6, 6, 3, 4]map을 활용해서 정렬된 결과를 원하는 다른 결과로 변환하는 것을 반복하는듯 하다.
ForEach
- ForEach를 활용하여 View를 반복할 수 있다고 함
- 참고 블로그
SwiftUI : ForEach
ForEach ForEach(array, id: \.self) name in 일반적으로 ForEach를 사용하여 SwiftUI 에서 View를 반복할 수 있습니다. TIP ForEach를 보고 Swift시퀀스의 forEach()방식과 동일하다고 생각하기 쉽지만, 보시는 것처럼 그
seons-dev.tistory.com
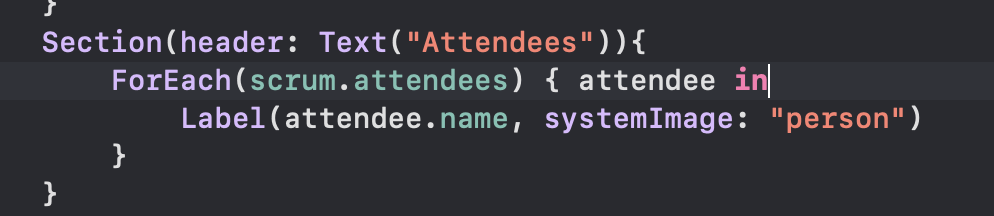
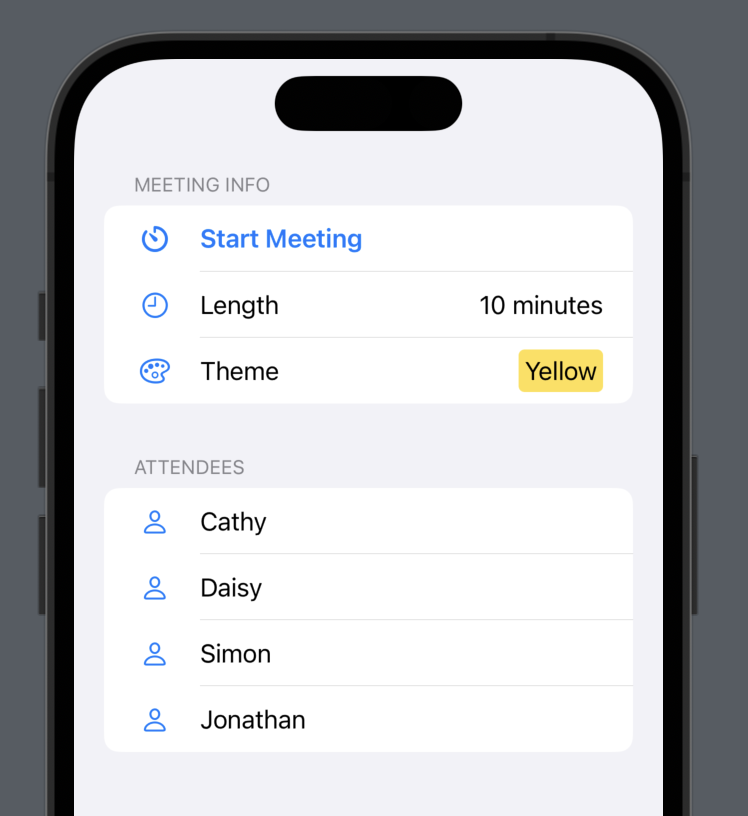
DetailView에서 ForEach를 활용하여 attendees의 정보를 가져온 다음,
라벨을 추가하여 리스트에 참석자 이름을 추가하였다.


[ Section4 - Navigate between screens ]
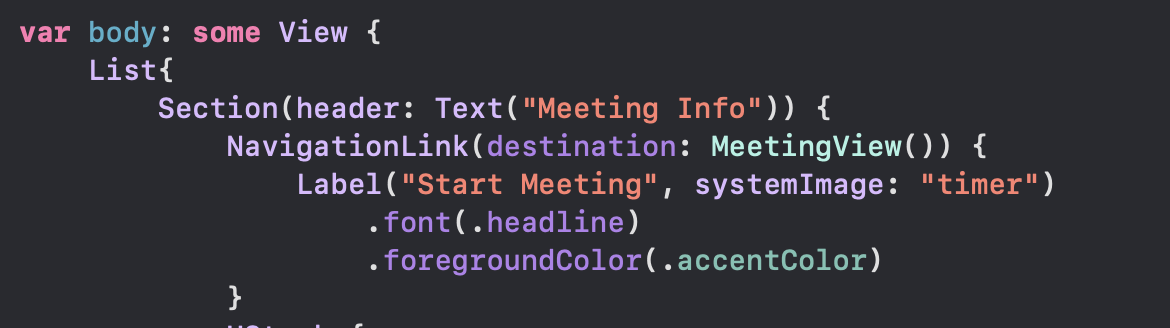
이제 이 단계에서는 스크린들을 왔다갔다 하기 위한 네비게이션의 계층구조를 만들 예정!

별거 없음
네비게이션링크로 StartMeeting부분을 감싼 후에 데스티네이션으로 MeetingView를 정해주면 끗!

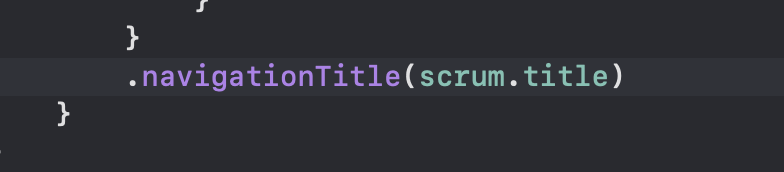
그리고 아래에 네비게이션 타이틀로 스크럼 타이틀을 달아준다.


해보라고 하니까 또 해봐야지...
이게 아닌가...
와 짱신기하다
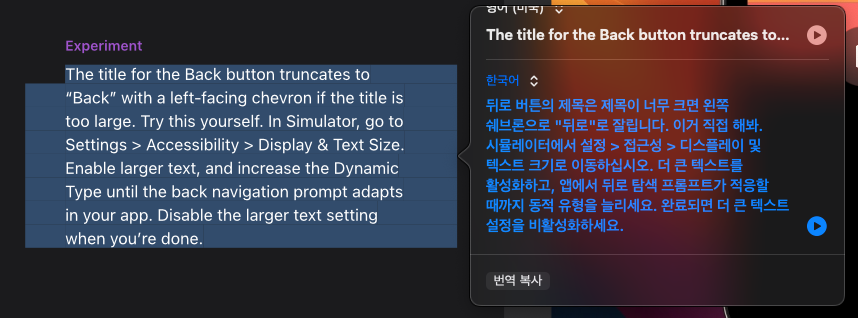
뒤로가기 버튼은 큰 텍스 적용이 안되는 걸 볼 수 있다
그리고 어세스빌리티 텍스트 대응이 내가 만든 스크럼딩거에서도 적용이 되는게 신기했다
내일 할 것
- 수정기능 추가(?)
- map, ForEach활용하는 방법 더 찾아보기~




댓글