반응형
* 공부했던 내용을 주관적으로 해석하여 '제가' 이해하기 쉽도록 작성하였습니다. 잘못된 정보가 있을 시 알려주시면 제게 큰 힘이 됩니다!
* 아래 문서는 공식문서와 설명을 찾으며 공부를 하며 만들었으나, 큰 틀은 개발자리님의 #1 설정앱 실습영상을 참고했습니다.
https://youtu.be/XrwLqAqCU2c?si=Fjf0EbVOXGT5rt7q
[ List ]
1. 리스트에는 10가지 요소밖에 안들어간다.


근데 이렇게 만들면 그냥 리스트 나열임
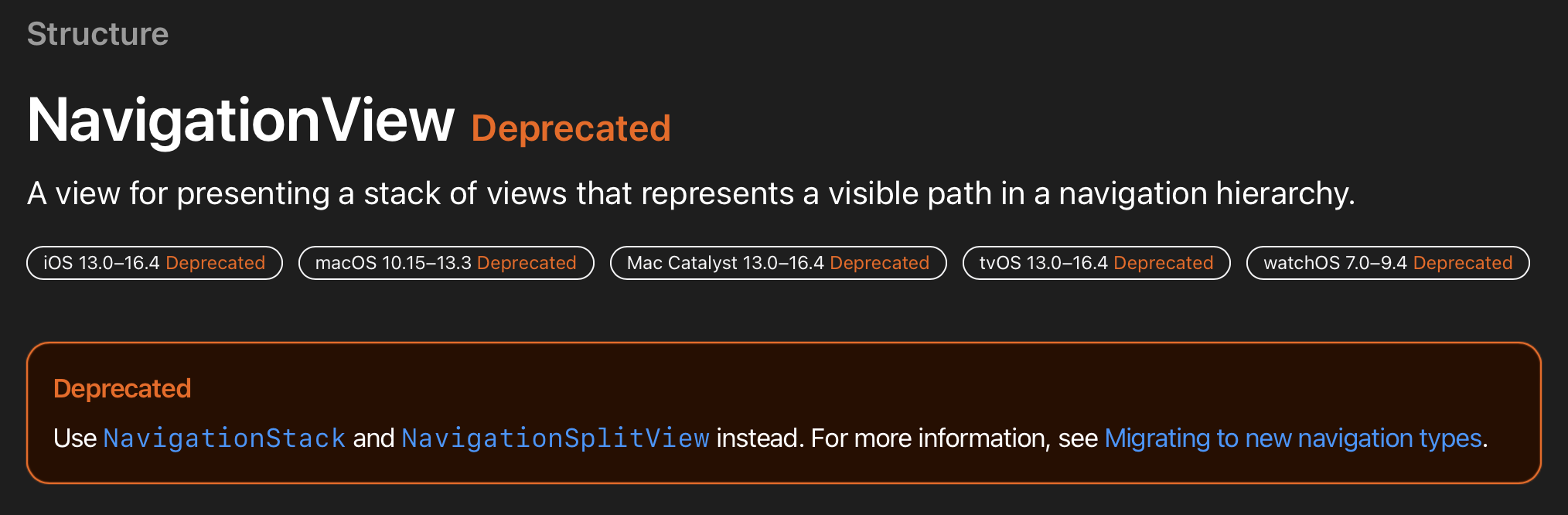
어떻게 하면 눌렸을때 화면이 넘어가게 할 수 있을것인가? -> NavigationView() 사용!
하지만 짜잔! Deprecated 되어버렸다

[ NavigationView() ] -> [ NavigationStack() ] 사용을 해야함
2. NavigationStack() 사용해보기
NavigationStack {
List {
Section {
HStack{
NavigationLink("아무개", destination: EmptyView())
}
NavigationLink("Apple ID 제안", destination: EmptyView())
}
}
}
3. 리스트 안에는 Section으로 구분을 하고, Section안에는 Stack이 들어갈 수 있다
반응형
'💻 Development > SwiftUI' 카테고리의 다른 글
| [SwiftUI] 0912 우당탕탕 Scrumdinger 만들기 - 시작부터 카드뷰 그리기 (0) | 2023.09.12 |
|---|---|
| [SwiftUI] 0911 설정앱 만들기 중 알게된 것 4 - 리팩토링(Fin) (0) | 2023.09.11 |
| [SwiftUI] 0908 설정앱 만들기 중 알게된 것 3 - 리팩토링 (0) | 2023.09.11 |
| [SwiftUI] 0907 설정앱 만들기 중 알게된 것 2 - UI그리기 (0) | 2023.09.08 |
| [SwiftUI] withAnimation VS .animation (0) | 2023.08.02 |



댓글